Top HACS Integrations and custom cards for Home Assistant

I recently did a video on the top (critical) Home Assistant add-ons that power my smart home. Based on your feedback in the video, I am also going to cover my top HACS integrations and frontend components.
If you are not familiar with HACS, it is a repository of Home Assistant Community custom components. This comes in the form of frontend components as well as integrations. HACS is easy to add to Home Assistant and there are plenty of tutorials on how to do this. The official installation info is here.
I have 37 frontend components and 23 integrations installed as of this writing. Some of these are integral to the way my system operates and I wouldn't be able to do some of what I do without them. Of course, I won't cover all 60 components in this post but I'll cover my favorite and most useful of them.
I'll break these down by Integrations and frontend.
Integrations
HACS
Of course, to use HACS, one has to have HACS installed. This is the most important integration that I use and makes installing all other HACS components via the HACS UI possible.

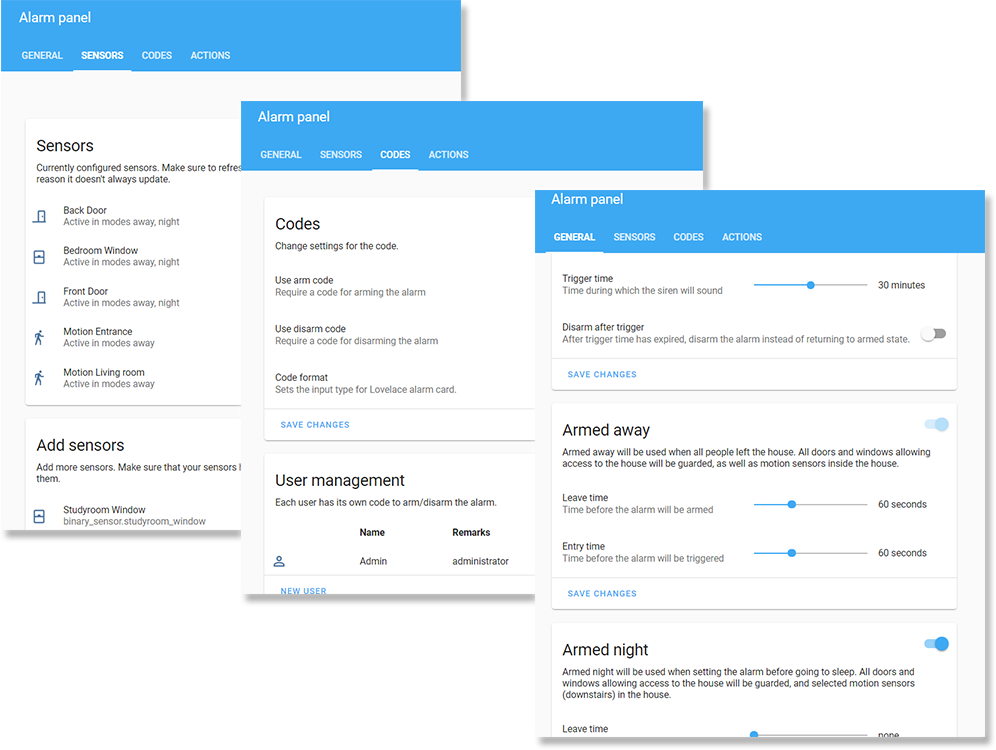
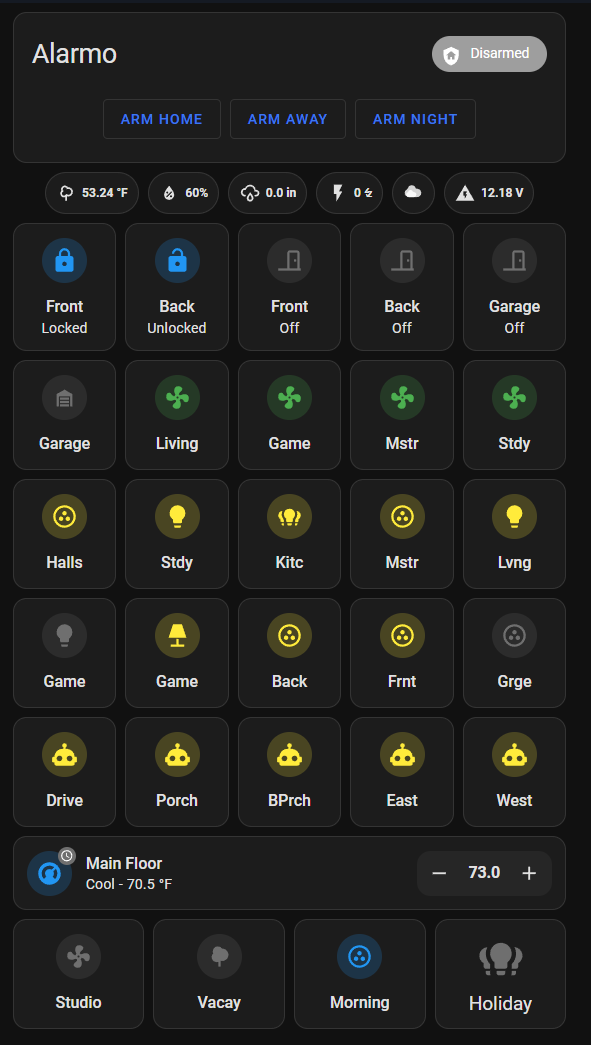
Alarmo
Alarmo is an alarm system integration for Home Assistant and this forms my primary alarm system for my home. I use many existing sensors from Home Assistant to make up the full alarm system. The feature list is expansive and rivals many other consumer alarm systems.
- Fully compatible with Home Assistant and the Alarm Panel Card.
- Has an integrated panel for complete management via UI (no YAML required).
- No restarts required when making changes.
- Can set up to 4 arm modes (armed_away, armed_home, armed_night, armed_custom_bypass), each with configurable delays and security perimeter.
- Supports configuring your existing HA entities as security sensors. These sensors will be watched automatically.
- Allows setting up multiple users with individual pincode and permission levels.
- Will restore its previous state after restart of HA.
- Built-in actions: receive push notifications when anything changes in the alarm, activate a siren when the alarm is triggered, etc.
- Supports splitting up your house security system into multiple areas which can be armed independently.

I have multiple alert channels and also have this tied into a commercial monitoring service (Noonlight which, ironically, uses the Noonlight for Home Assistant integration) which costs a fraction of what some of the big players charge. The best part about using sensors I already have tied into Home Assistant means I don't pay the big upcharges other alarm companies charge.
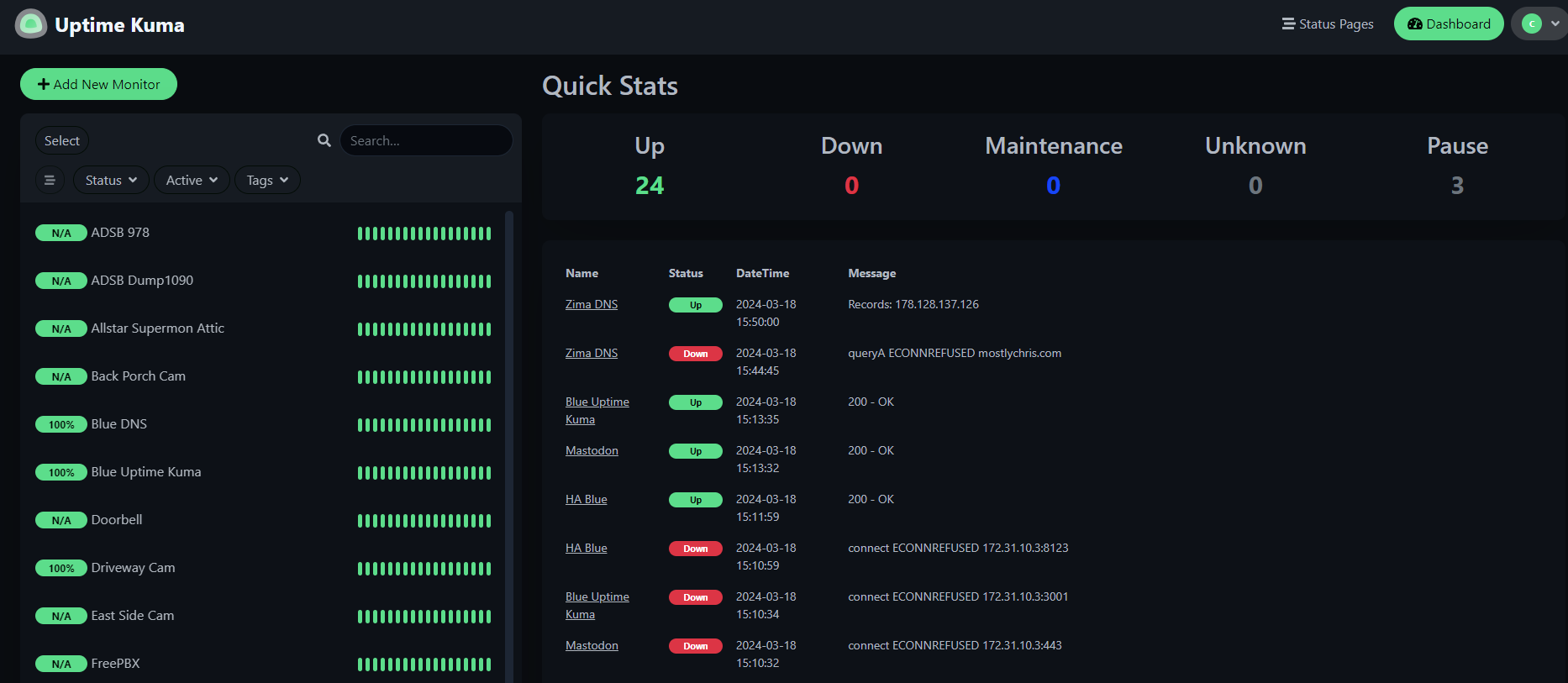
UptimeKuma
This integration exposes UptimeKuma monitors in Home Assistant. Each UptimeKuma monitor has two new sensors in Home Assistant with this integration:
- Binary Sensor (On/Off)
- Sensor (State of UptimeKuma monitor)
I use this integration along with the UptimeKuma to show down services on my Home Assistant dashboard. I created a conditional card that only shows a sensor if it is down. A quick glance at my Home Assistant dashboard tells me if anything is down.

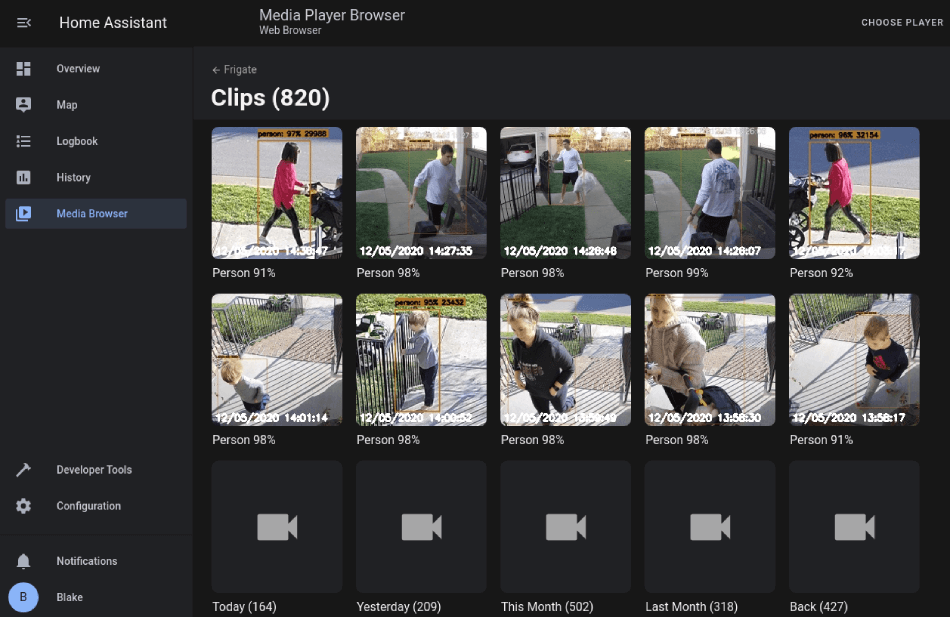
Frigate
This is the Frigate HACS integration and NOT the Frigate NVR. It works with Frigate NVR to bring Frigate information into Home Assistant.
This integration provides the following:
- Rich media browser with thumbnails and navigation
- Sensor entities (Camera FPS, Detection FPS, Process FPS, Skipped FPS, Objects detected)
- Binary Sensor entities (Object motion)
- Camera entities (Live view, Object detected snapshot)
- Switch entities (Clips, Detection, Snapshots)
- Support for multiple Frigate instances.
This integration is integral to receiving alerts from Frigate NVR, especially since I run Frigate NVR on another machine in my network. I build automations around the information as well as view the media using Frigate Cards and other picture entity cards in Home Assistant.

NWS Alerts and Blitzortung.org Lightning Detector
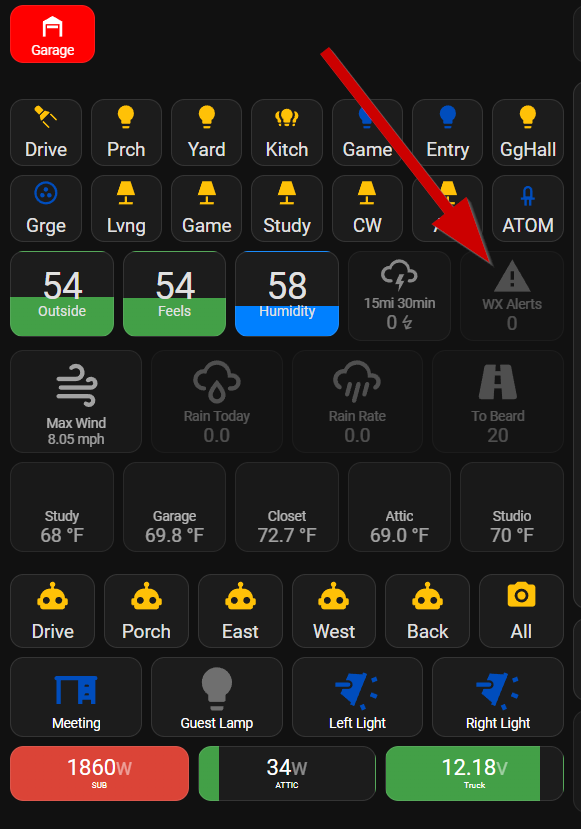
It's that time of year here when the weather gets crazy. Ok, let's face it. Weather is crazy all the time now so staying on top of alerts is critical. I use the NWS Alerts integration for exactly that. It allows me to automate alerts to my phone and also display an icon on my dashboard with the current number of alerts (if any).

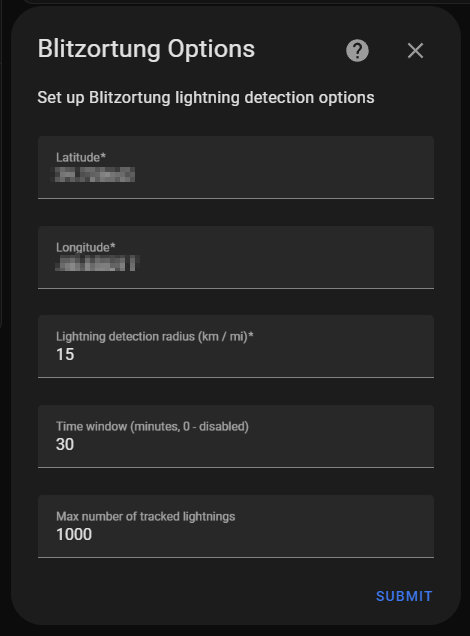
Along with that, I use the Blitzortung.org Lightning Detector to alert me when there is lightning nearby. Around here, things aren't going to get crazy until lightning starts happening so I want to know when it does. This integration is configurable for range and elapsed time. I then run two automations that alert me when the first strikes start and then if more than 250 strikes happen in 30 min another alert fires off.

Frontend
Most, if not all, of these affect how my dashboards look so they are important visually but not necessarily for the function of my Home Assistant instance.
Button Card
One of the most configurable cards I have seen in Home Assistant. It also comes with a TON of features.
- works with any toggleable entity
- 6 available actions on tap and/or hold and/or double click:
none,toggle,more-info,navigate,url,assistandcall-service - state display (optional)
- custom color (optional), or based on light rgb value/temperature
- custom state definition with customizable color, icon and style (optional)
- custom size of the icon, width and height (optional)
- aspect ratio support (optional)
- Support for javascript templates in some fields
- custom icon (optional)
- custom css style (optional)
- multiple layout support and custom layout support
- units for sensors can be redefined or hidden
- 2 color types
icon: apply color settings to the icon onlycard: apply color settings to the card only
- automatic font color if color_type is set to
card - blank card and label card (for organization)
- blink animation support
- rotating animation support
- confirmation popup for sensitive items (optional) or locking mechanism
- haptic support for the IOS companion App
- support for custom_updater and HACS
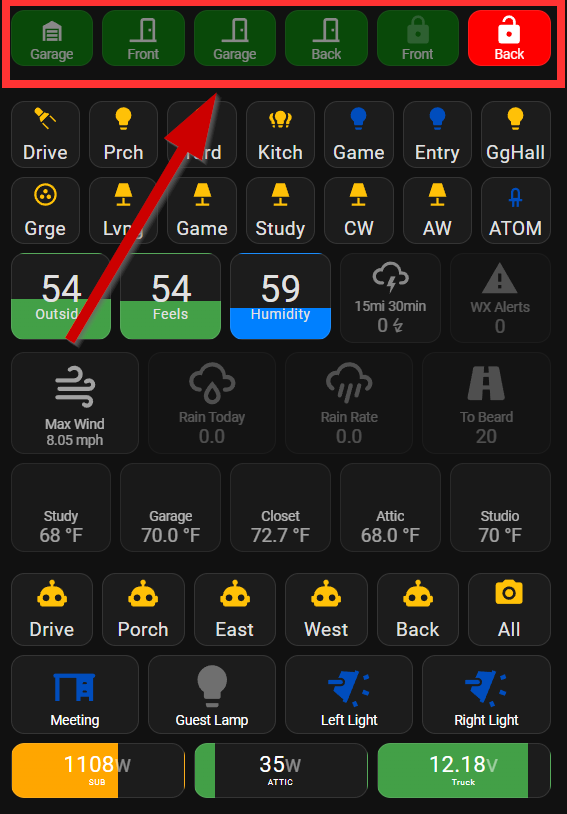
I use these in many places in my dashboards and have them configured to change colors based on the state of the entity that they represent. Here is an example of button cards and colors based on state.

Big number Card
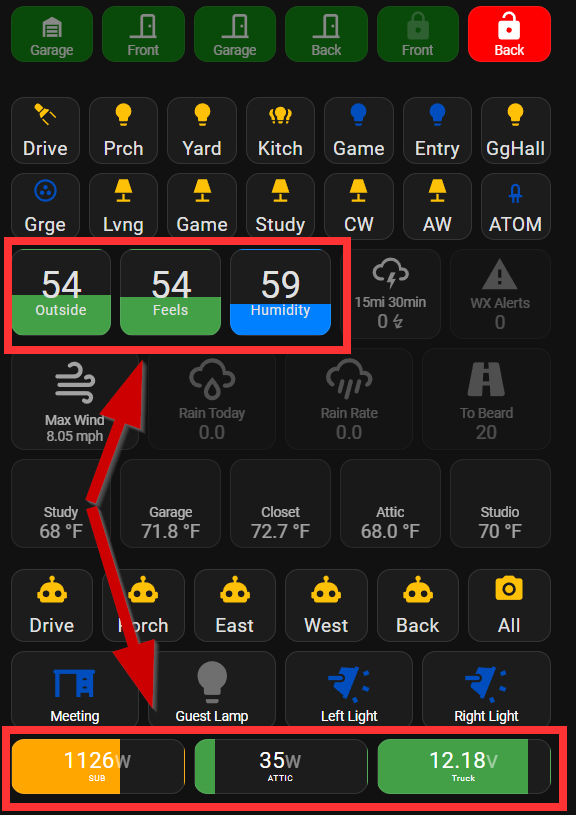
I use this one a lot as well. As the name implies, it displays numbers from sensors and allows the background to change based on severity settings. This card also includes several configuration options but not as many as the Button card.

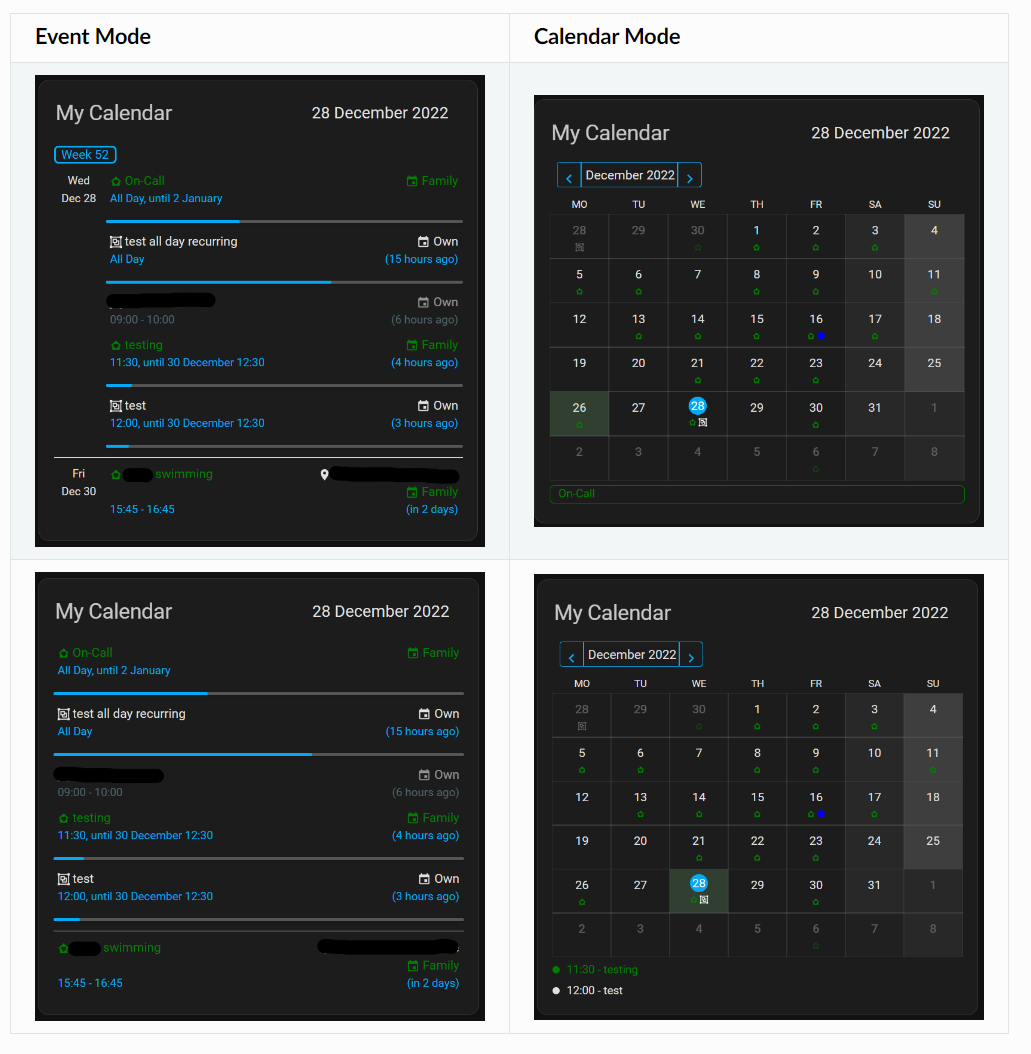
Atomic Calendar Revive
With all the crazy stuff the family has going on, a calendar is a must-have. With this frontend component, I can show the upcoming events so everyone knows what is going on. This a highly configurable calendar that can show events in event list mode as well as calendar view mode. As with many of the HACS components, it is feature-rich:
- Event List & Calendar Views
- Lovelace UI Editor Support
- Keyword Allow and Block lists
- Hide finished events
- Event Progress bar
- Language Translations
- Limit total number of events
- Relative time until events
- Sort events by start times
- Only show events between specific times
- Event Limits & Soft Event Limits
- Disable Links
- MDI Icon support
- Split multi-day events to show on each day with part numbers
- Pre-Compiled with required libraries
- Plus many more features added regularly

I display this calendar on each of my tablets around the house so it is easy to see at a glance what is coming up in the schedule.
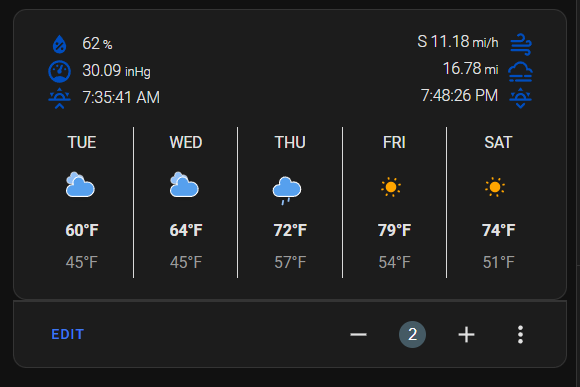
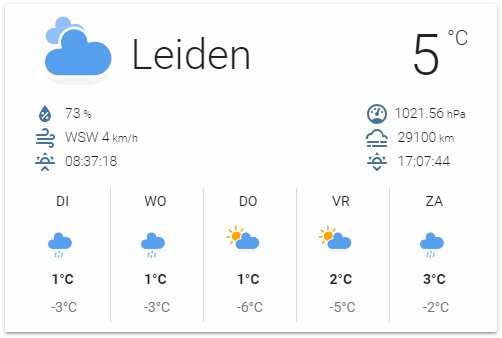
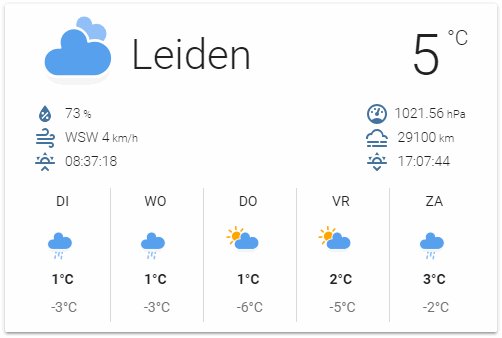
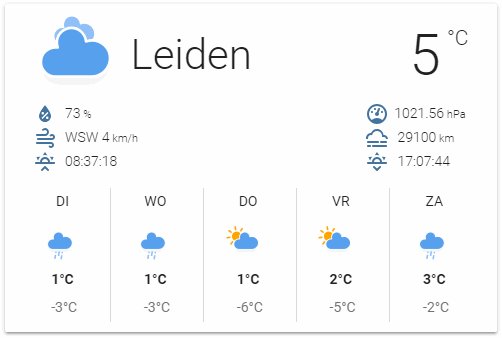
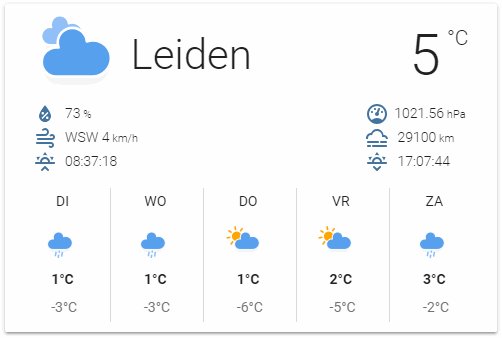
Weather Card
Even though Home Assistant has a native weather card, this HACS frontend component makes it a bit nicer, with a couple of extra options. This card also uses the animated SVG weather icons by amCharts. As you can tell by now, I like keeping tabs on the weather and this is yet another way to do that. I have this card on my wall tablets as well.


Mushroom
Mushroom is a collection of cards for use in Home Assistant. These are simple cards for various types of entities and make it easy to create a dashboard with them.
Features:
- Editor for all cards and all options (no need to edit
yaml) - Icon picker
- Color picker
- 0 dependencies: no need to install another card.
- Based on Material UI colors
- Light and dark theme support
- Optional theme customization
- Internationalization
These are the cards available at the time of this writing:
- Alarm card
- Cover card
- Entity card
- Fan card
- Light card
- Person card
- Template card
- Chips card
- Title card
- Update card
- Vacuum card
- Media card
- Lock card
- Humidifier card
- Climate card
- Select card
- Number card
I built most of my mobile dashboard using mushroom cards.

That covers my top 10 HACS compents (5 integrations and 5 front end). There are hundreds of HACS custom components available and the 60 that I use only scratch the surface of what can be integrated with Home Assistant. If you aren't using HACS, you are missing out!
Thank you for reading to the end! Make sure to watch the related video on YouTube and hit that subscribe button while you are there.
Until next time...
